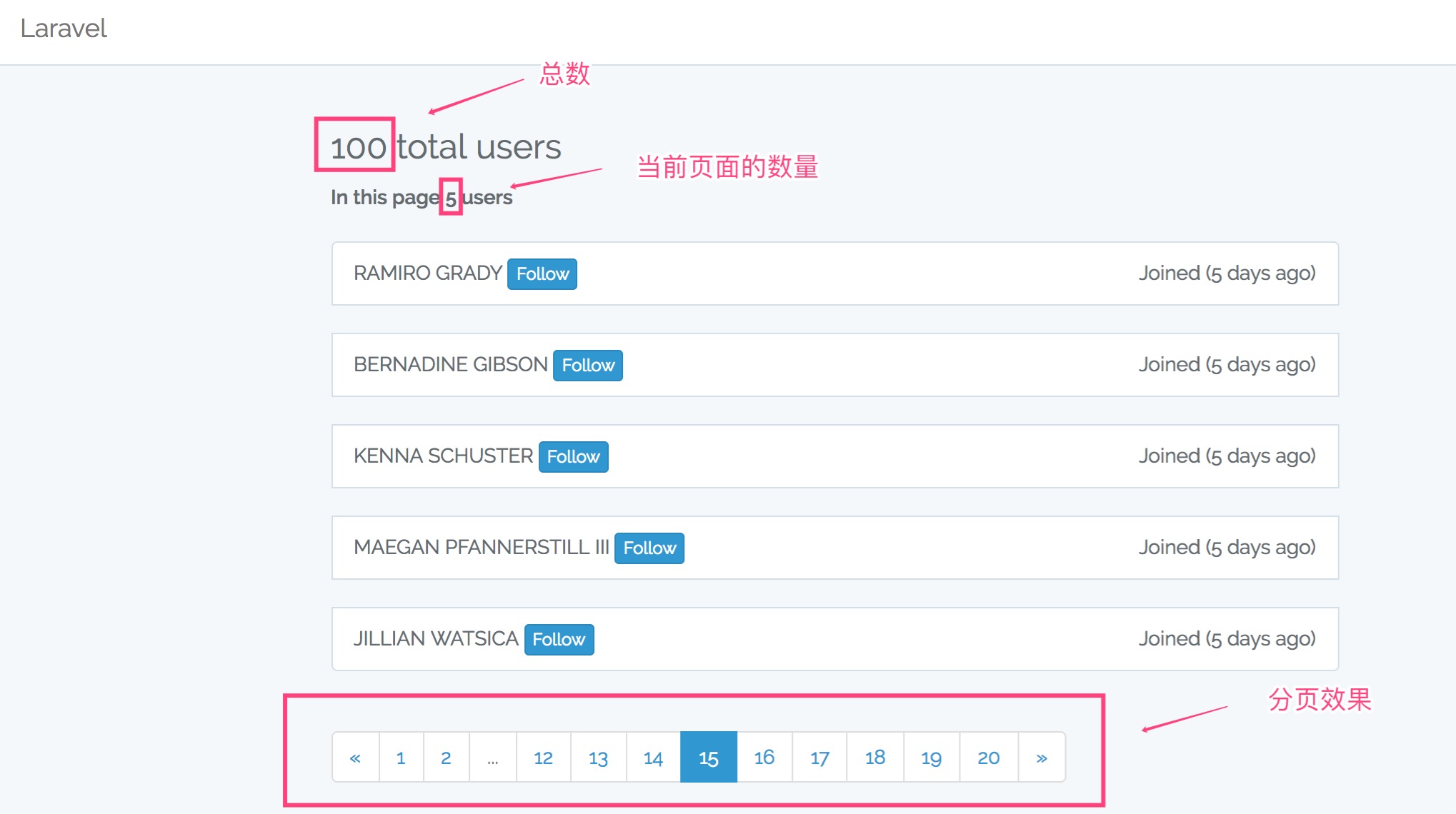
接着 上一篇 文章的内容,我们现在来对这些显示出来的所有用户记录进行分页,最终效果会是下面这样:

1. 分页效果
我们来一步步地完成这些效果,首先第一步是分页效果。
Laravel 框架就自带了分页的功能。
很简单,只需要改两个地方,一个是调用数据的地方,即 controller,还有一个就是要把分页效果改出来,那就是在 view 上改。
先找到 app/Http/Controllers/UsersController.php 这个 controller 文件,把它修改如下:
// app/Http/Controllers/UsersController.php
<?php
...
class UsersController extends Controller
{
public function index()
{
$users = User::paginate(5);
return view('admin.users.index', compact('users'));
}
...
}
请注意,index 方法中 User::all() 被我改成了 User::paginate(5)。
这个表示将会对 User 这个 model 使用分页功能,并且按每 5 条数据作为一页。
现在还不够,我们需要把分页效果显示出来。
找到 resources/views/admin/users/index.blade.php 这个 view 文件,修改内容如下:
<!-- resources/views/admin/users/index.blade.php -->
@extends('layouts.app')
@section('content')
<div class="row">
<div class="col-md-6 col-md-offset-3">
<ul class='list-group'>
@foreach($users as $user)
...
@endforeach
</ul>
{{ $users->links() }}
</div>
</div>
@endsection
{{ $users->links() }} 就是显示分页。
2. 所有记录的总数量
这个很简单,使用 total() 这个方法即可,例如:
<h3>{{ $users->total() }} total users</h3>
3. 当前页面的用户记录数量
这个可以使用 count() 方法,比如:
<b>In this page {{ $users->count() }} users</b>
最终把所有的 view 相关的代码组成起来,就是下面这样:
<!-- resources/views/admin/users/index.blade.php -->
@extends('layouts.app')
@section('content')
<div class="row">
<div class="col-md-6 col-md-offset-3">
<h3>{{ $users->total() }} total users</h3>
<b>In this page {{ $users->count() }} users</b>
<ul class='list-group'>
@foreach($users as $user)
<li class='list-group-item' style="margin-top: 20px;">
<span>{{ $user->name }}</span>
<span class="pull-right clearfix">
Joined ({{ $user->created_at->diffForHumans() }})
</span>
<button class='btn btn-xs btn-primary'>Follow</button>
</li>
@endforeach
</ul>
{{ $users->links() }}
</div>
</div>
@endsection
这样就有上面的那个图的效果了。
完结。