2017.08.09 代码全部修改,加了动图,重新上传了截图
上一篇文章 Ruby 程序员学习 laravel 框架笔记 (3)-第一个路由 UsersController 我们讲了如何创建一个 controller,但是在实际应用中,我们通常会把数据存到数据库中。
这一节我们来聊聊数据库方面的知识。
1. 配置数据库
首先打开 .env 文件。
找到数据库配置的地方改一下,内容如下:
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=blog_dev
DB_USERNAME=root
DB_PASSWORD=
DB_CONNECTION 表示你要用 mysql 作为数据库。
DB_HOST 数据库服务器地址,如果是本地,就选择 127.0.0.1。
DB_DATABASE 这个是你的数据库的名称,你可以事先创建好。
DB_USERNAME 数据库连接的用户名。
DB_PASSWORD 数据库连接的密码。
2. 迁移数据
有了数据库,并且可以连接,还需要表吧。
跟 ruby 一样,laravel 也有 migration 这样的概念,默认还创建了两个,其中有一个是 users 表。
放 migration 的文件位于:database/migrations。
// database/migrations/2014_10_12_000000_create_users_table.php
<?php
...
class CreateUsersTable extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('users', function (Blueprint $table) {
$table->increments('id');
$table->string('name');
$table->string('email')->unique();
$table->string('password');
$table->rememberToken();
$table->timestamps();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::dropIfExists('users');
}
}
执行迁移的命令如下:
php artisan migrate
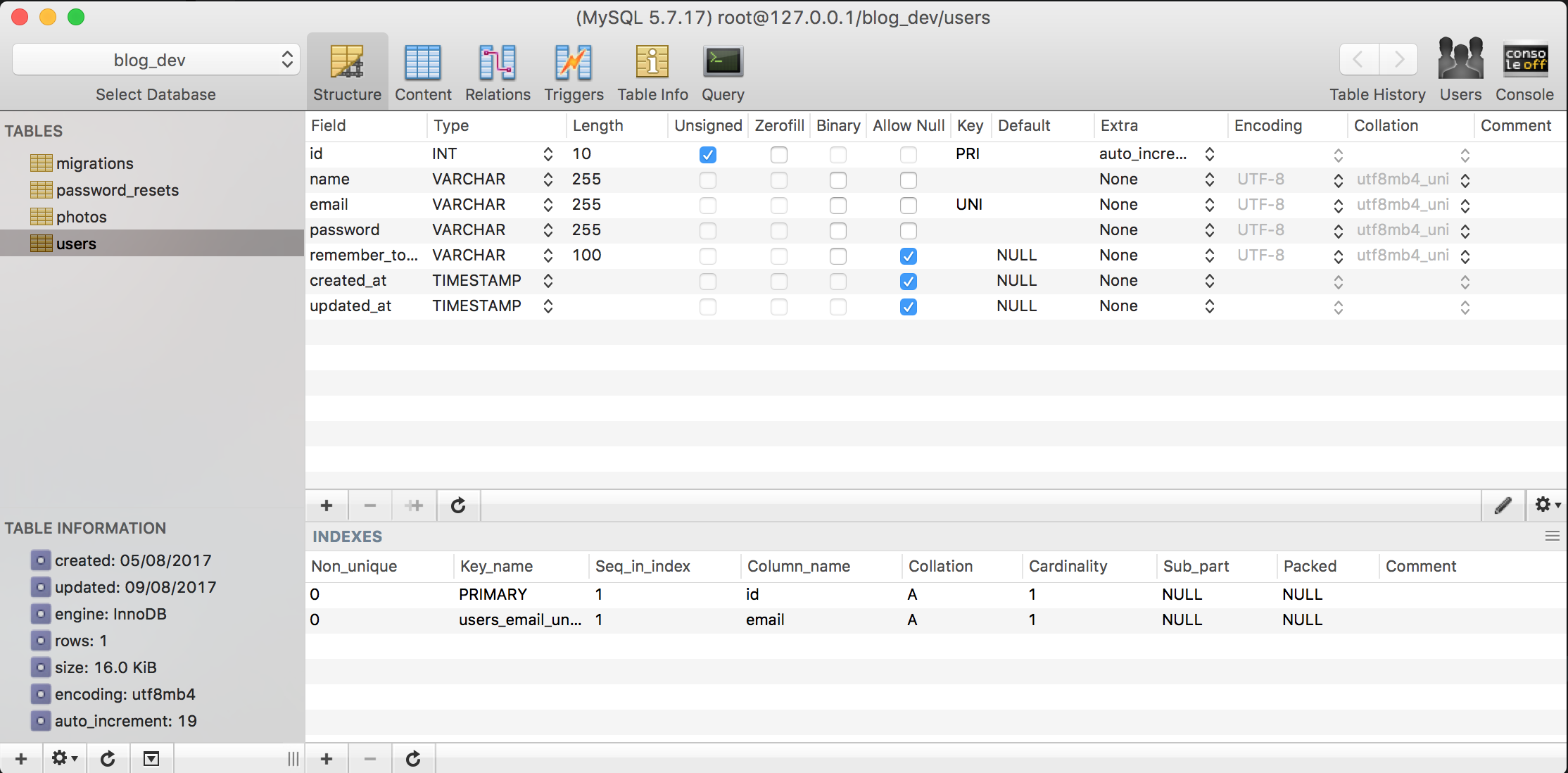
这样在数据库中就会创建一张表,它的名字叫 users。

3. 创建路由
往后台填充数据需要表单吧,先来创建路由。
// routes/web.php
<?php
// 这个是表单的页面使用路由
Route::get('/users/create', 'UsersController@create');
// 这个创建users记录对应的动作使用的路由
Route::post('/users', 'UsersController@store');
两个路由,一个是显示表单用的,另一个是表单提交后使用的路由。
4. 创建路由对应的 action
接下来,要创建这两个路由对应的 action。
像上一篇文章那样,先创建第一个 action,这个 action 是对应第一个路由 /users/create 。
// app/Http/Controllers/UsersController.php
<?php
...
class UsersController extends Controller
{
...
public function create()
{
return view('admin.users.create');
}
}
然后创建一个 view,对应刚刚创建的第一个 action。
// resources/views/admin/users/create.blade.php
<form action="/users" method="POST">
// 这个csrf是一定要添加的,这个跟rails框架提供的csrf机制类似
{{ csrf_field() }}
<input type="text" name="name">
<input type="email" name="email">
<input type="password" name="password">
<input type="submit" vaule="Create">
</form>
最后来添加第二个路由 /users 对应的 action 文件,内容如下:
// app/Http/Controllers/UsersController.php
<?php
...
// 注意这行,是新添加的,要去加载 User 这个 model。
use App\User;
class UsersController extends Controller
{
...
public function create()
{
return view('admin.users.create');
}
// store这个action是新添加的
public function store(Request $request)
{
User::create($request->all());
return "success";
}
}
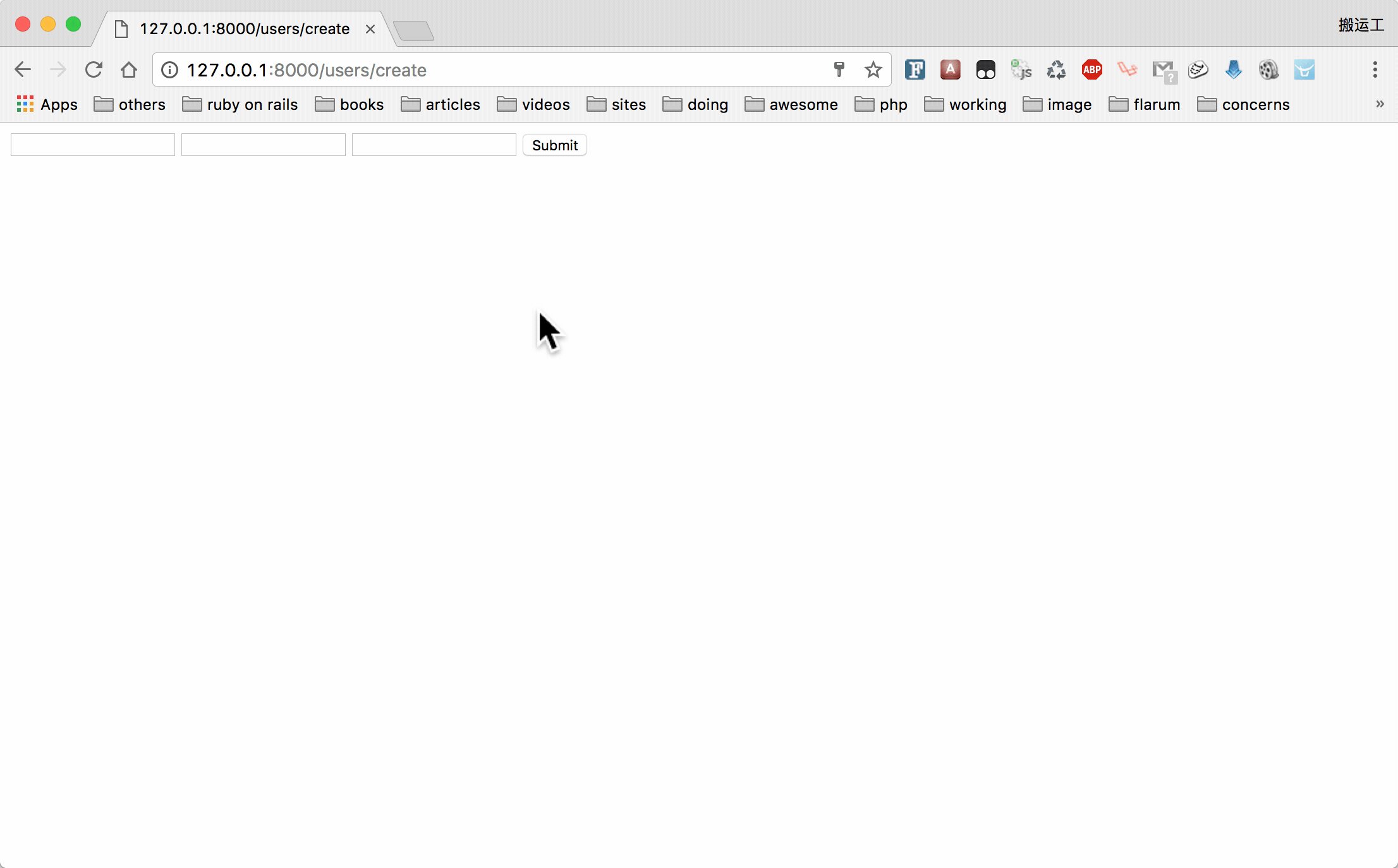
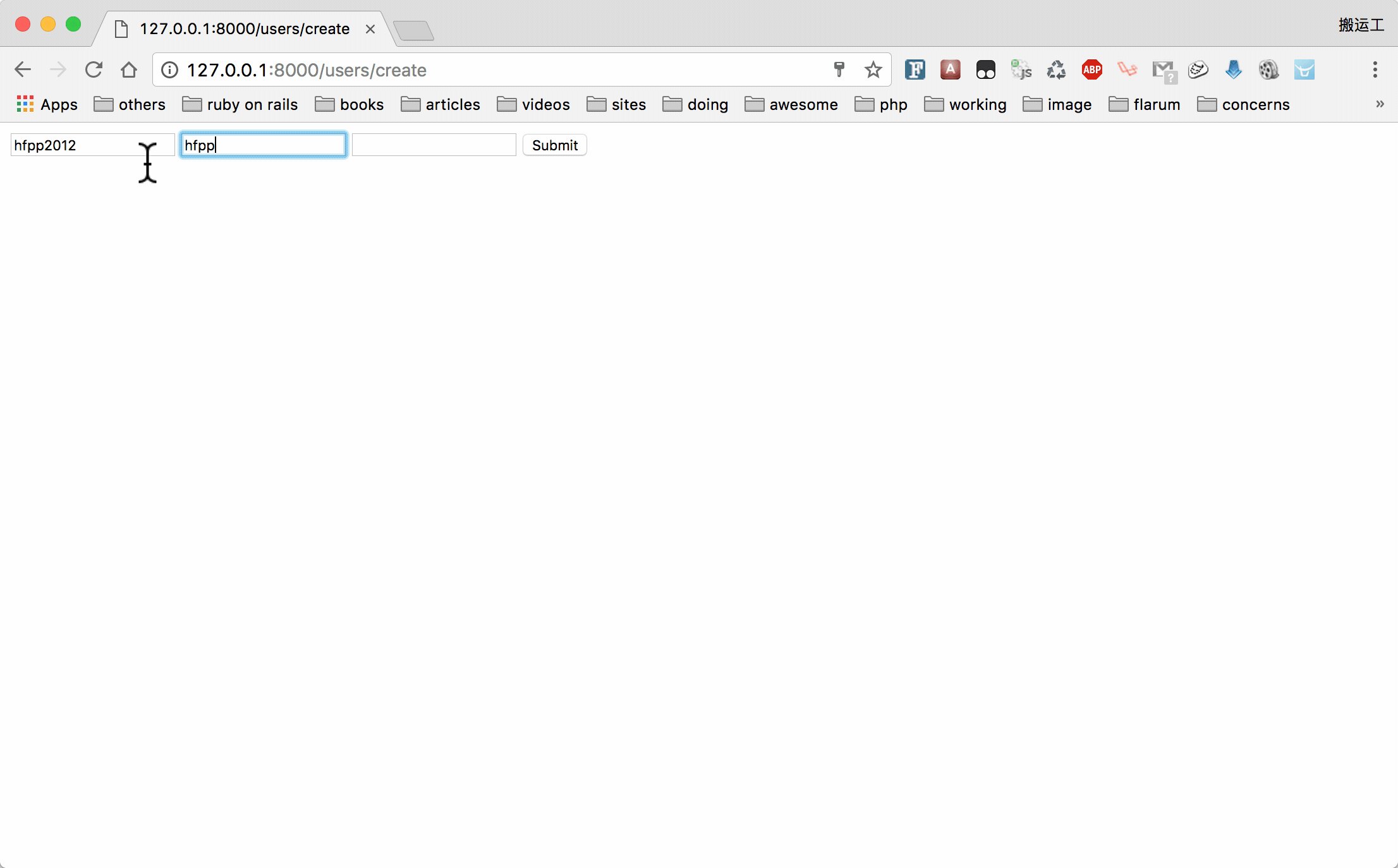
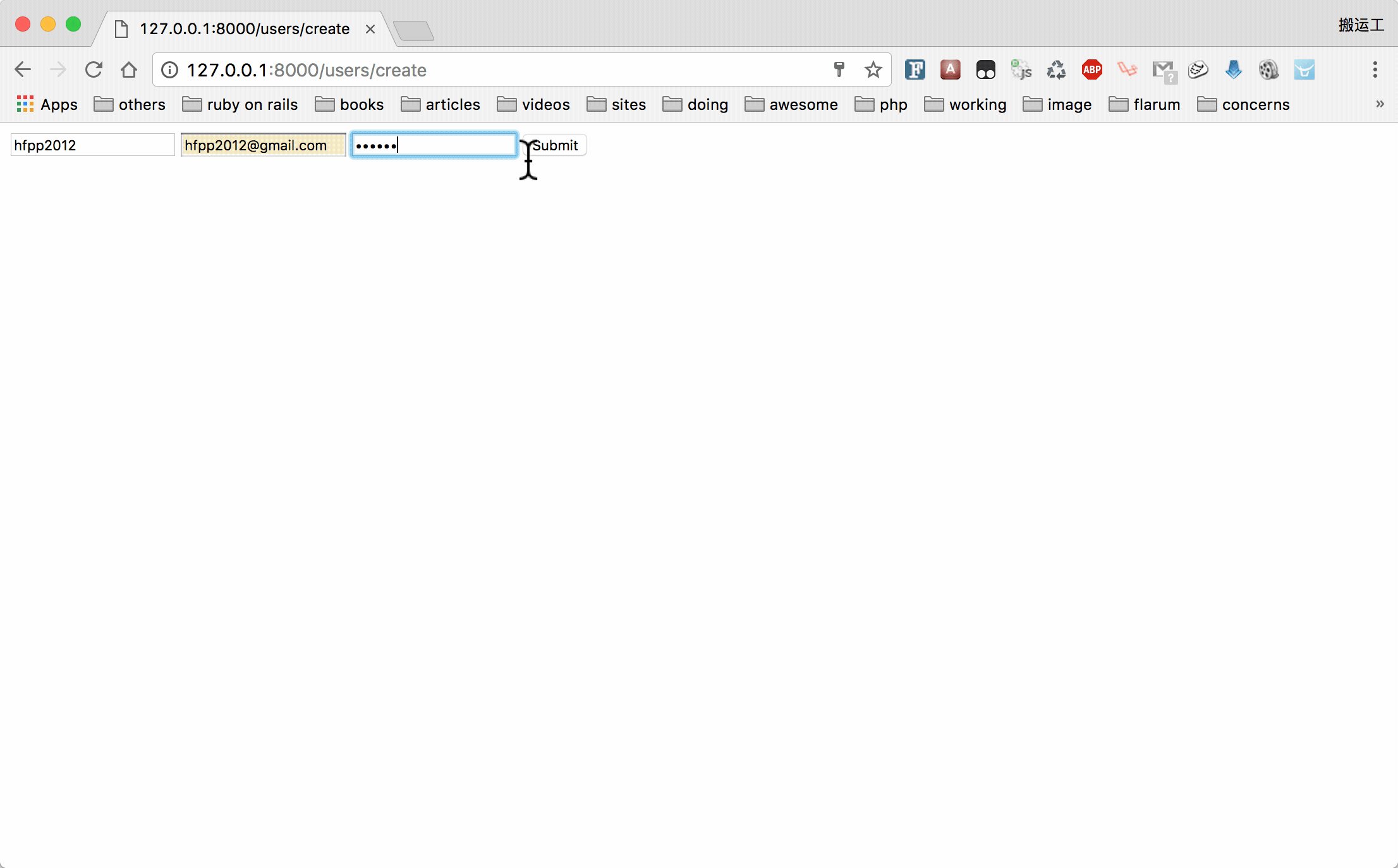
下面来一张动图演示一下效果:

添加成功后,页面上也会输出 "success"。
同时数据库也会多一行记录,如下:

完结。